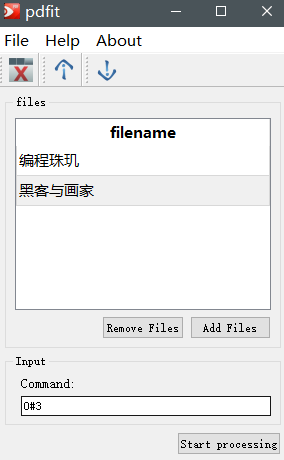
在日常使用pdf的过程中 ,经常会有pdf合并,拆分的需求,网上的相关工具总有或多或少的问题,于是和同学打算自己写一个pdf重组的脚本。写完脚本之后打算再做出一个UI,打算决定使用PyQt5,在边用边学的过程中,最终做出了以下的UI.

由于之前没有用过Qt,在这过程中遇到了各种各样的坑,记录下来备忘一下
初步准备
app = QApplication(sys.argv)
每个PyQt5项目都要创建一个QApplication对象,sys.argv则提供命令行的一些参数,Python可以在shell里运行,这个参数提供对脚本控制的功能。
1 | class Pdfitwindown(QMainWindow): |
先创建实例对象,继承QMainWindow类,而QMianWindow又继承于QWidget类,二者区别如下:
QWidge类是所有用户界面对象的基类,窗口部件是用户界面的一个原子:它可以从窗口系统接受鼠标、键盘和其他事件,并且在屏幕上绘制自己的表现。
QMainWindow类提供一个具有菜单条、工具栏、状态条的主应用程序窗口,一个主窗口提供了构建应用程序的用户界面框架。使用原则如下:
- 如果需要嵌入到其他窗体中,则基于QWidget创建
- 如果是主窗体,则基于QMainWindow创建
1 | self.centralwidget = QWidget() |
布局管理
这个项目的进度是先把各个组件都拼出来,并实现相应的功能,最初使用绝对定位方式,然后再使用PyQt5的layout类
布局原理
是在已有的Widget中setLayout,然后再可以addWidget和addLayout,不断丰富窗口布局。布局构成由两个Box再加一个Layout。
1 | mainLayout.addWidget(self.FileGroupBox) |
QMainWindow的布局
本来想学习参考文档中的布局管理-盒布局把start precessing按钮放在右下角的位置,即先设置一个QVBoxLayout再addLayout(QHBoxLayout()),结果出现错误which already has a layout,查找资料才知道QMainWindow的特性。由于QMainWindow类已经默认有一个布局,我们重新创建一个中心窗口部件放入QMainWindow中,然后可以再给中心窗口部件设置布局。一个Qt主窗口应用程序必须有一个中心窗口部件(Central Widget).重新设置一个新的Widget。
1 | self.centralwidget = QWidget() |
QGroupBox
QGroupBox也是继承于QWidget,为构建分组框提供了支持。分组框通常有一个边框和一个标题栏,作为容器部件使用,在其中可以布置各种窗口部件。为其设置布局,添加组件。
1 | self.FileGroupBox = QGroupBox('files') |
addStretch
先来看其原型
1 | QBoxLayout.addStretch (self, int stretch =0) |
该函数的作用就是平分布局,它所带的参数就是所占的比例。
1 | self.starthbox = QHBoxLayout() |
此时会把按钮放置最左边。
组件构成
菜单栏
菜单栏的使用是先实例化一个菜单栏menubar = self.menuBar(),然后在里面加入所需要的菜单:
1 | menu_file = menubar.addMenu('File') |
在每个的菜单里加入相应的action,action再connect相关的函数
1 | act_quit = menu_file.addAction('Quit') |
工具栏
工具栏的使用是加入TooLlBar,然后再加入相应的action,action再connect相关的函数
1 | self.tool_RemoveEmpty = self.addToolBar('removeempty') |
参考网站
[1] QWidget、QDialog、QMainWindow 的异同点
[2] PyQt5基本控件详解之QMainWindow(一)
[3] https://stackoverflow.com/questions/1508939/qt-layout-on-qmainwindow